What is Testim?
Testim is the first AI-based platform that uses Smart Locators to solve the two biggest challenges in testing—slow authoring and unstable tests. It provides flexibility with options to use their test-grid and or third-party testing grids. (BrowserStack / Sauce Labs). It makes authoring stable tests quick and easy.
Testim’s artificial intelligence Smart Locators make your tests resilient which helps avoid flaky tests.
You can run tests in parallel across browser types on their test grid, or on any Selenium-compatible test cloud such as Browserstack or Sauce Labs.
Video Demo
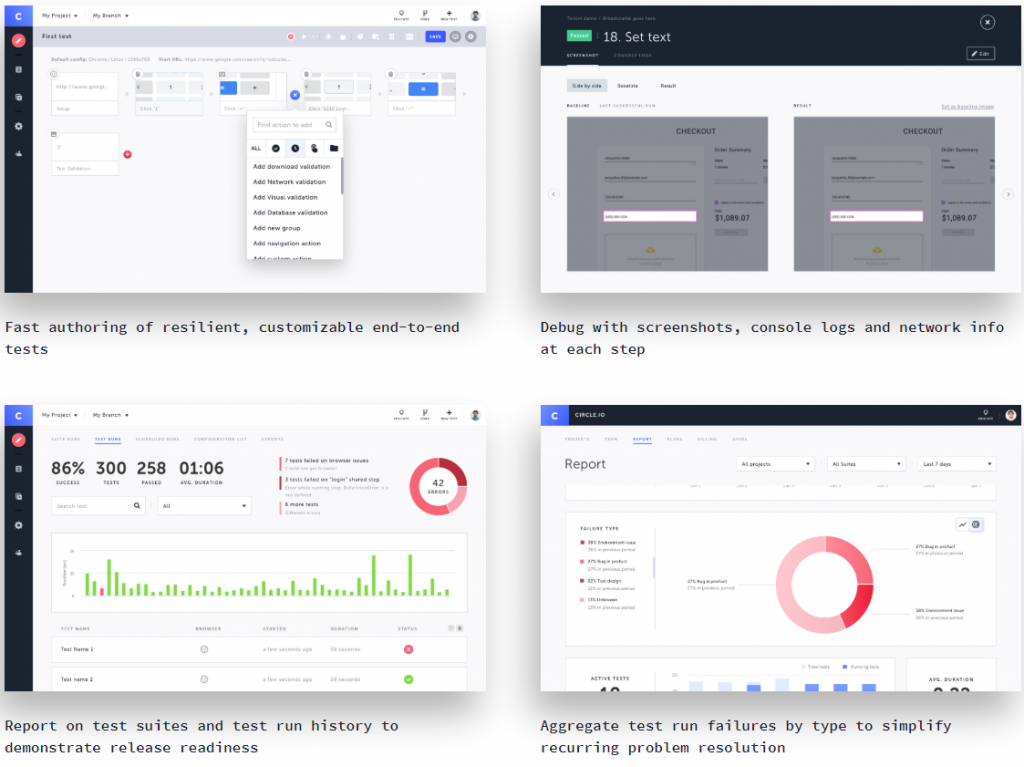
1. Write your tests (Code or Codeless)
Author your tests using Testim’s Record feature (Requires Testim Editor Chrome Extension) or Code your first test with the Testim Dev Kit.
2. Customize your tests
In Testim’s visual editor you can customize your tests or you can do so in your IDE. Some of the examples of what you can do within the Testim UI includes:
Groups, Validations, Conditions, Smart locators, Loops, Data-driven testing, and custom validation and actions.
3. Executing your tests
Executing your tests can be done in three different ways.
Test grid – Testim’s test cloud that allows you to test multiple devices and configurations in parallel.
Cross-browser – Executing your tests across multiple different web browsers and devices to ensure the application at test runs as expected on all supported web browsers.
CI integration – Testim integrates with continuous integration tools so that you can trigger your tests at any time.
4. View Reports

Whether your tests are created with code or codeless, when they run, you can see the results in Testim where you can troubleshoot and capture bugs.
With results including screenshots, console logs, and HTML DOM information Testim makes debugging pretty painless.
Test results can be viewed for an overview or on an individual test suite report level where teams can measure a test suite’s performance and how they are running overtime. Track which builds pass and which builds fail and view individual test runs to view why a test failed.
Find a bug? Well in Testim reporting a bug is really easy. Using the capture tool you can capture a screenshot, video, and or add a description of the error and upload it straight into your bug tracker. (i.e: Jira/Github).
Integrations

Read more about Testim CI integrations here
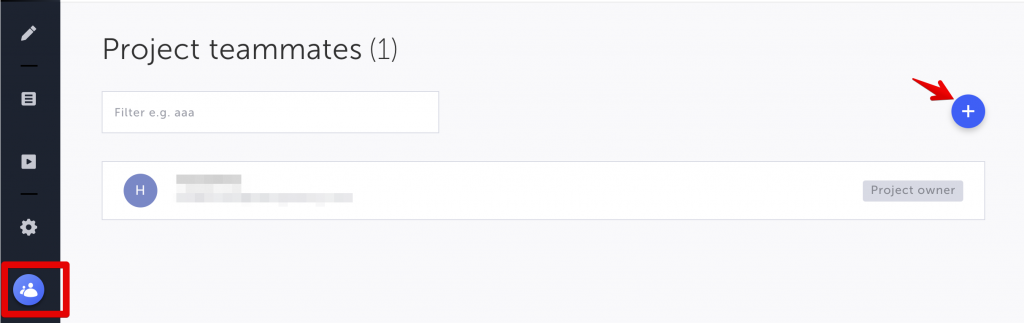
Sharing reports, or giving access to other team members or stakeholders is easy. Simply add their email address to add them as Project teammates and assign their roles.

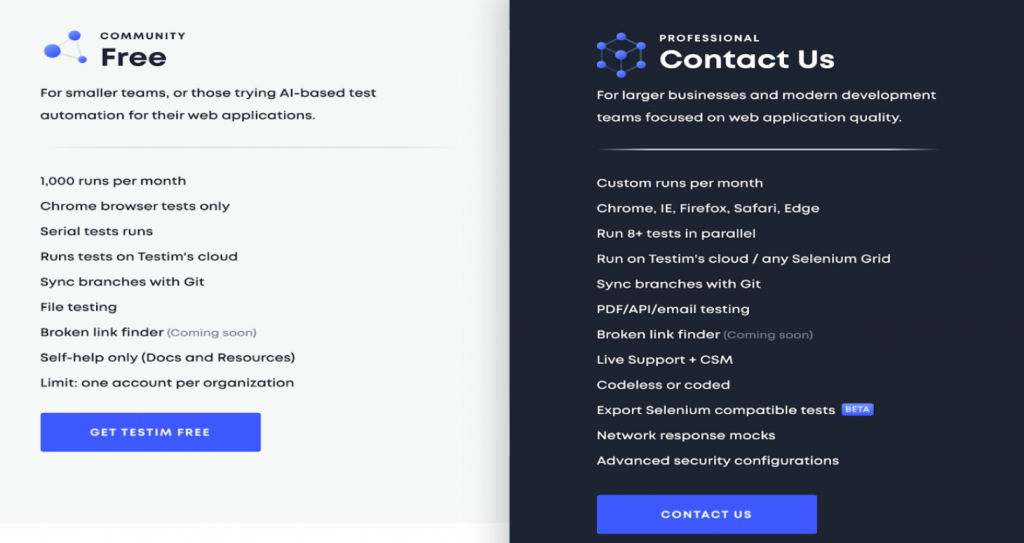
Cost: Community/Free & Professional/License
Testim community is free and is perfect for smaller teams or those wanting to try AI-based test automation for their web applications. Below is some information regarding the free community and the Professional Testim license.

The only downside with the Community/Free version of Testim is that your tests can only be run against Google Chrome and can only run locally or on their Test Grid. The community also comes with 1,000 runs per month which is quite a few runs to get you started.
To get the most out of Testim, and most organizations that may have requirements of all modern-day web browsers would require the Professional license. The professional license supports Chrome, IE, Firefox, Safari, and Edge, but also allows you to use any Selenium Grid amongst the many other features listed above and on the PowerPoint slide deck.
It’s fast and scalable. Testim is not just a record and playback tool like some others you may have seen. Testim is a platform and is incredibly powerful. It tackles the two biggest challenges of being a Quality Engineer/ Test Engineer/ Software tester which is slowly authoring tests and flaky/unstable tests. It’s robust features help you automate tests while also taking care of your tests such as running them locally and on the cloud, integrating with your favorite CI/CD systems, and capturing logs and screenshots of test runs providing you and your team a detailed report. The fact that Testim integrates with so many other third parties really sets it apart from competitors.

Testim gives you the option to write your tests as code, codeless, or both. Another neat feature is that you can export your tests that are written codeless as selenium compatible code. This makes maintaining your tests easier with stable tests. The download code feature is really neat as well. You can record a test, and download the javascript or typescript to edit or run in your favorite IDE.
Command-line interface (CLI)
You can your tests from the command line and integrate it with your CI.
Requirements:
1. Node.js version 10.0.0 or greater
2. Install the Testim package:
npm install -g @testim/testim-cli
The basic CLI of your project can be found on the Settings page of Testim. This includes parameters such as your token and project ID. You can copy the CLI and edit and add parameters to meet your needs.
Some of the common parameters used are:
–project: which project
–token: so we’ll know it’s you
–label: what tests to run
–grid: name of the grid to run the tests on
–report-file: where to put the results (so CI server could read)
Example command:testim --label "<YOUR LABEL>" --token "<YOUR ACCESS TOKEN>" --project "<YOUR PROJECT ID>" --grid "<Your grid name>" --report-file test-results/testim-tests-report.xml
Learn more about Testim CLI and Parameters here.
Conclusion
I have been using Testim for just over a week now and I must say, it is fantastic! The amount of time I have saved by using Testim just in the past week to write and even rewrite old flaky tests is mind-blowing. The AI Smart Locators Testim uses continues to impress me the more and more I use it. If you have not already given Testim a shot, be sure to check it out Here.
Links
Download Testim Chrome extension
How to record your first Testim test