BlazeMeter is a self service load testing platform as a service (PaaS), which is compatible with Apache JMeter. You can read my blog on JMeter here.
BlazeMeter was founded in 2011. It provides developers and teams with the tools necessary using Amazon Elastic Compute Cloud (EC2) service to be able to simulate thousands of users visiting a website simultaneously. From Mobile, to Web applications, web-service, API, or database testing, BlazeMeter can do it all.
What is it Used For?
Like I mentioned above, BlazeMeter can do it all. It is massively scalable, and can test against all of your apps, from web, mobile apps, to microservices, and API. Its fantastic for running Load and Performance Testing in the Cloud. Performance and Load testing is done after the functional testing phase is done, and that is where BlazeMeter comes in handy.
BlazeMeter is the Complete testing suite that leverages open source tools such as JMeter, Gatling, Selenium & Taurus. You can Build using your favorite open source tool, Run any combination of tests in parallel, and View & Analyze test results in real time and automate and configure your tests & integrate with Continuous delivery platforms like Jenkins and Travis.

Build and Run in parallel

Analyze Results in Real Time.
Best used for:
- Load & Performance Testing
- Extending JMeter tests (Simulating thousands or millions of virtual users)
Learning Curve:
- Medium
- Can be used with and provide better results than JMeter when wanting to simulate 100+ virtual users from 56 geo-locations.
Getting Started with BlazeMeter:

You can write tests as code in domain specific language (DSL) and generate to run JMeter tests without having to leave the BlazeMeter UI. You can also use the same DSL to configure and run tests using any major open source performance testing tool and validate performance of the software at test with every deliver stage.
You can Get Started with BlazeMeter Here.
BlazeMeter Pricing:
The good news is you can simulate up to 50 max concurrent users, and a max of 5 concurrent users for a Selenium Webdriver Test with One shared Load generator. With the Free plan, you can run 10 Tests/Month for a maximum of 20 Mins.
If your just wanting to do Functional API Tests (API Calls), you can run up to 1000/Month with the free tier but the Data/Results will only keep for one week.
For development teams, you can also have Unlimited team mebers with any price tier option for free.
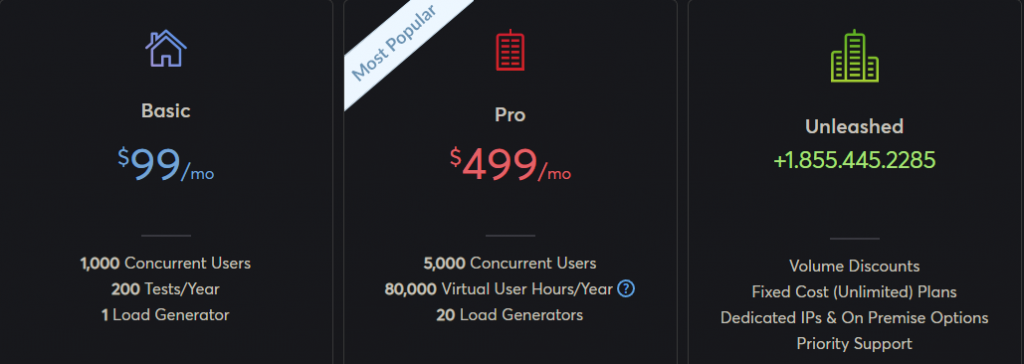
 BlazeMeter Annual Cost
BlazeMeter Annual Cost
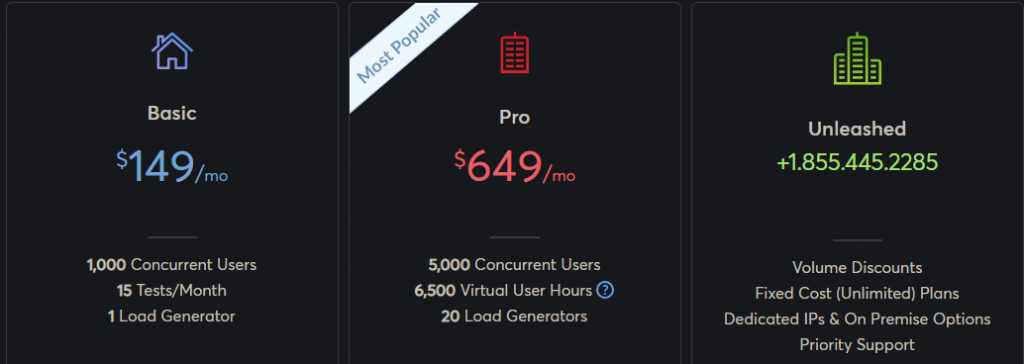
 BlazeMeter Month-To-Month Cost
BlazeMeter Month-To-Month Cost
 BlazeMeter Plan Comparison
BlazeMeter Plan Comparison
Which Pricing Plan is best for me?
Free – As you can see from the chart above, if you are just needing to perform some Functional API Testing, or run < 10 Tests per month and only need to simulate 50 virtual users, then the Free plan would work just fine for you.
Basic – If you need to run slightly more tests than the Free tier, then the Basic may be for you. It allows for 200 tests/year, 20 concurrent selenium webdriver tests, and comes with the ability to simulate up to 1,000 virtual users. If you are needing to simulate more than 1000 users, then the Pro or Unleashed plans are your better option.
Pro – The Pro plan allows you to simulate 5,000 virtual users. This is the tier that I have previously worked with in Testing Consulting and has worked very well for me personally with the ability to retain Data for up to 6 months, run tests for up to 5 hours long, and use up to 20 different load generators.
Unleashed – The unleashed plan is the 1+ to the Pro plan. The Unleashed plan pricing and is customization if the Pro plan does not meet your needs. You can Contact BlazeMeter for pricing and additional information on the Unleashed plan at: +1.855.445.2285 or Schedule a Demo with a BlazeMeter Engineer.
Closing Thoughts:
I am a big fan of BlazeMeter. As a Software Testing Consultant, I have used Google Postman, JMeter, Insomnia REST, SoapUI, Katalon, and BlazeMeter all for API Testing. BlazeMeter is a very powerful tool when used as an extension to your open source testing tools. For me, I enjoy using BlazeMeter along side my JMeter Tests. As you may know, JMeter can only perform as good as the computer that the application is running on. With BlazeMeter, you can upload your existing written JMeter tests, and run them in the cloud and perform more efficient, and effective load & performance tests. For example, a local machine may only be able to run 100 threads on a JMeter test. With BlazeMeter, you can run thousands, thus providing a better test.
Links:
Add the Google Chrome BlazeMeter Extension to your Web Browser